
1. Angular
・ 참여하고 있는 프로젝트에서 Angular를 사용하고 있기 때문에, 공부해보려고 합니다!
・ Angular의 위키백과 설명입니다.
Angular는 구글의 앵귤러 팀과 개인 및 기업 공동체에 의해 주도되는 타입 스크립트 기반 오픈 소스 프런트엔드 웹 애플리케이션 프레임워크입니다.
・ Angular의 다운로드 방법과 사용 방법은 Angular 공식 홈페이지에 자세하게 설명되어 있습니다.
・ 또한, 한장현 님의 블로그에 Angular에 대한 간단한 설명들이 있으니 참고하시면 좋을 것 같습니다. (한글화 해주셔서 감사합니다! )
2. Visual Studio Code Extension

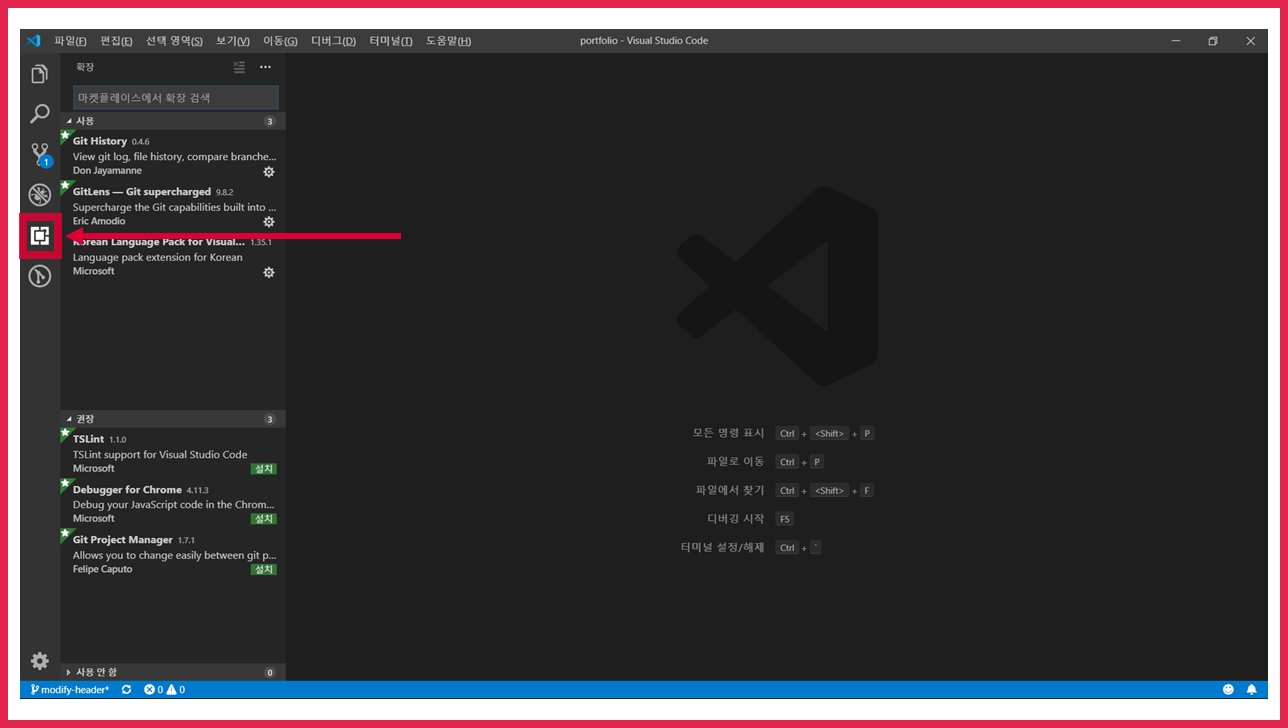
VSCode의 확장 기능을 이용하기 위해서 확장 탭을 클릭하고 검색을 합니다.
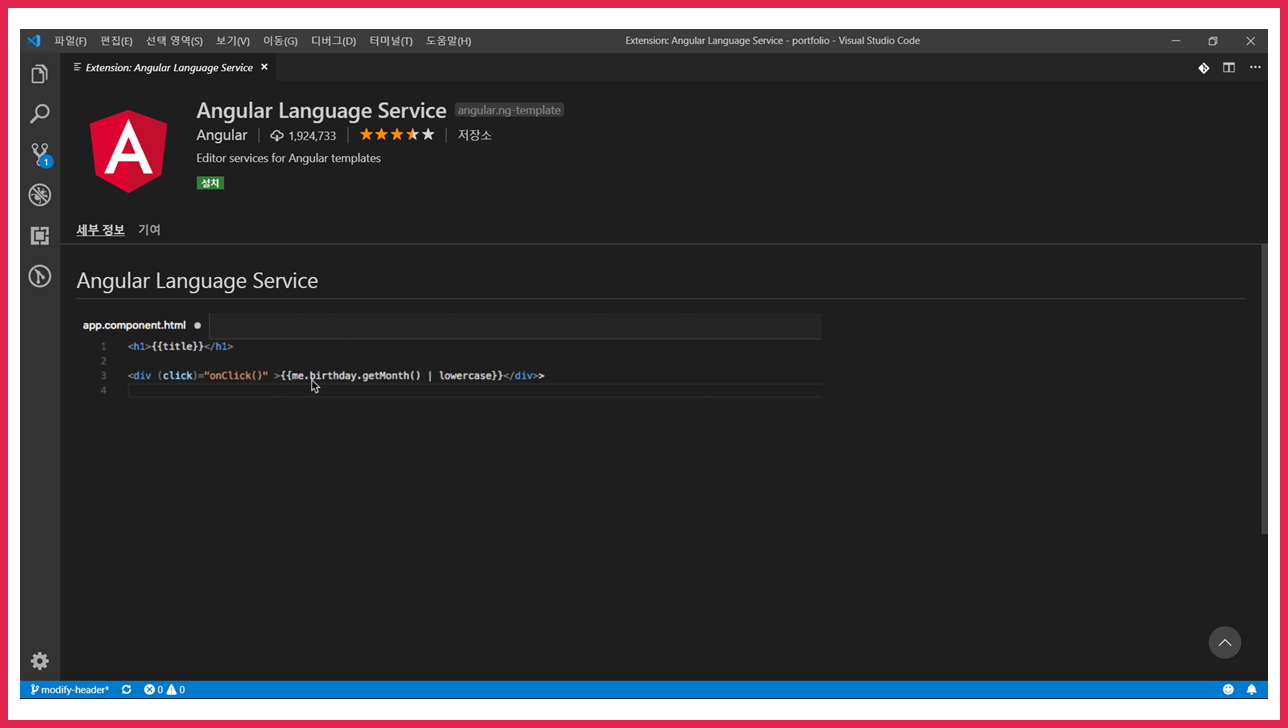
1) Angular Language Service

・ Angular Language Service는 코드 자동완성, 문법 오류 체크 등의 기능을 제공합니다.
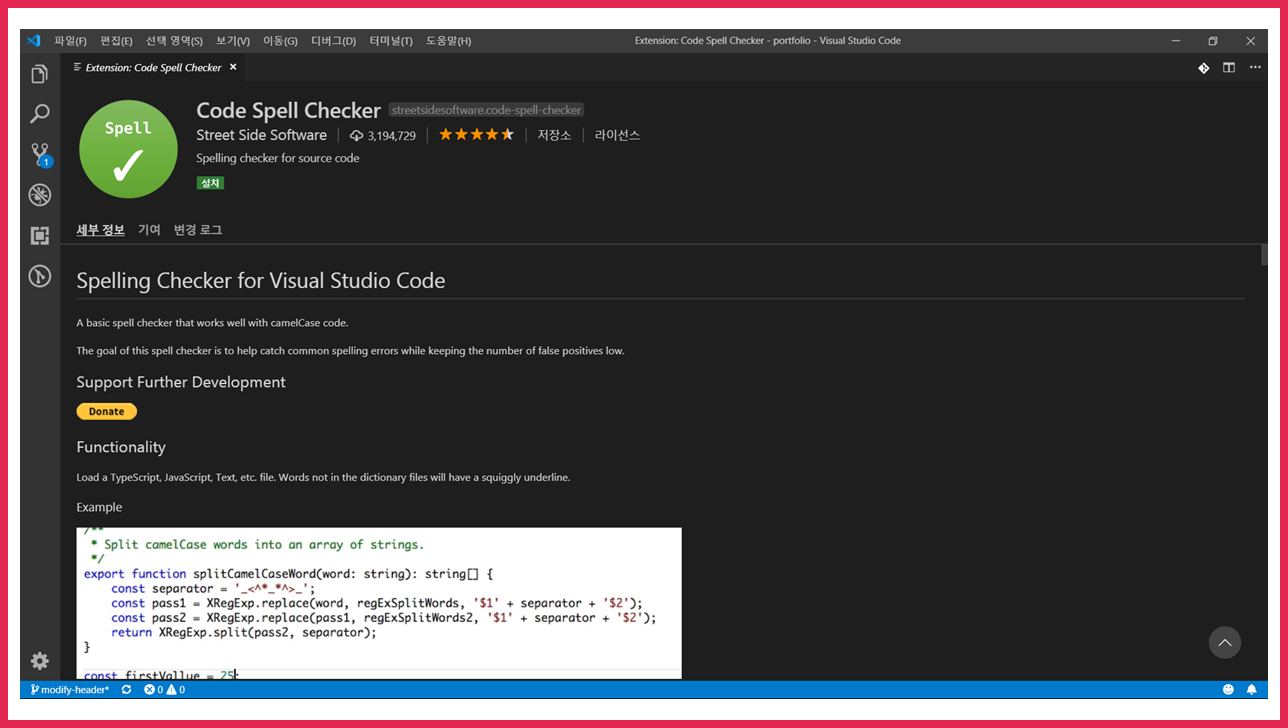
2) Code Spell Checker

・ Code Spell Checker는 맞춤법 검사기입니다ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 영어를 못해서...
・ Angular랑 상관없지만, 영어로 변수명을 사용했을 때, 맞춤법에 오류가 있을 경우 초록색 줄로 표시해줍니다.
・ 물론, BELLSTONE 같은 것을 쓰면 맞춤법 오류를 뱉습니다.
3) Debugger for Chrome

・ Angular는 웹 프런트엔드 프레임워크이므로, Debugger for Chrome을 이용하면, 크롬에서 디버깅이 가능합니다.
・ BreakPoint를 설정하고, 한 단계씩 이동하며 디버깅 할 수 있기 때문에 유용합니다.
4) EditorConfig for VSCode

・ EditorConfig for VSCode는 코드를 작성할 때 일정한 형식을 유지해주는 확장 기능입니다.
・ 협업을 할 때, 일정한 코드 형식을 유지하는 편이 가독성을 향상해주기 때문에, 사용합니다.
5) TSLint

・ Angular CLI로 프로젝트를 생성하셨다면, tslint.json 파일이 생성됩니다.
・ tslint.json은 TypeScript의 설정 파일입니다. TSLint를 사용하여 일정한 규칙을 추가할 수 있습니다.
6) TypeScript Hero

・ TypeScript Hero도 TypeScript 코드 정렬을 도와주는 플러그인입니다.
Angular Language Service 이외에는 코드 포맷 또는 문법 검사를 위주로 해주는 것입니다.
필요한 것들을 선택해서 사용해보아요
그럼 끝!