
1. Visual Studio Code
・ 비주얼 스튜디오 코드 위키백과의 설명입니다.
비주얼 스튜디오 코드는 마이크로소프트가 Winodws, MacOS, Linux용으로 개발한 소스 코드 편집기입니다.
・ 텍스트 에디터라기보다는 소스코드 편집기입니다. 일본에서 지금까지 사쿠라 에디터, gPad를 사용했지만, 최근에는 VSCode를 사용하고 있습니다.(걔들보다 예쁘니까!)
・ 또한, VSCode에는 터미널이 내장되어 있고, 여러가지 확장 기능을 이용하면서, Rails 또는 Angular로 개발을 하면서 편했습니다.

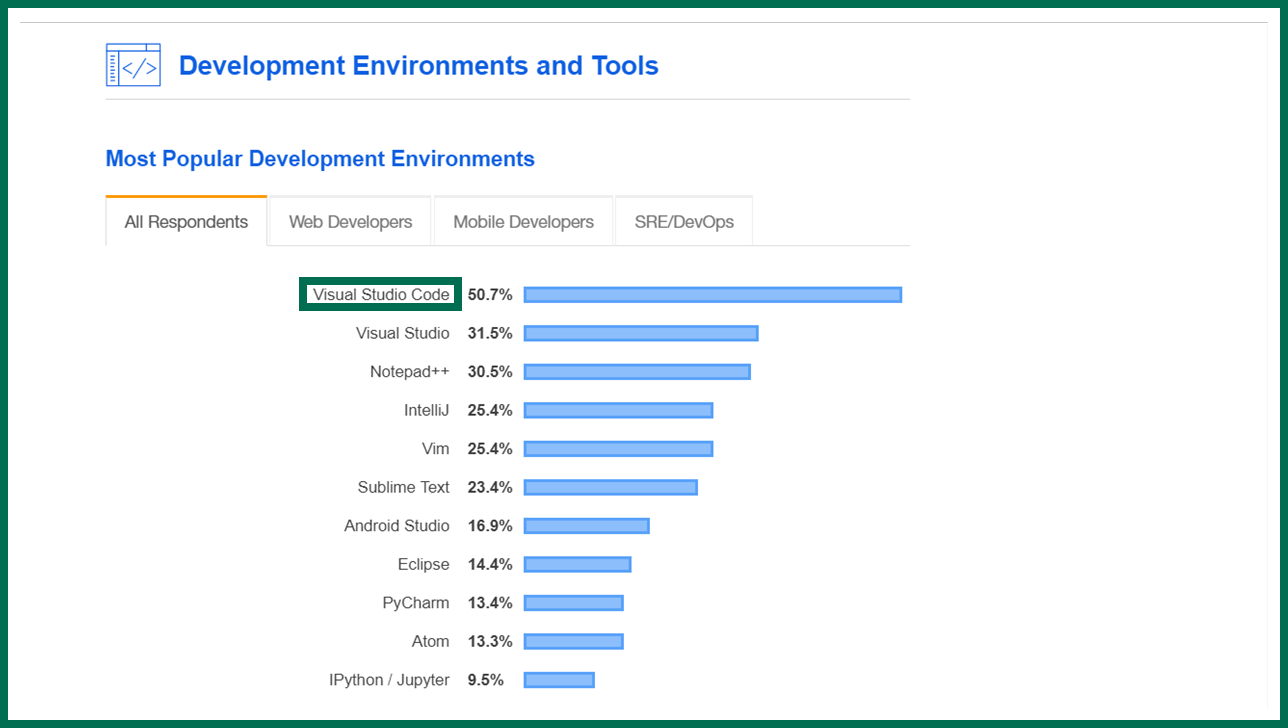
・ 2019년 Stack Overflow 설문조사에 의하면, 가장 인기 있는 개발환경으로 1위를 차지했습니다.
2. Visual Studio Code 다운로드
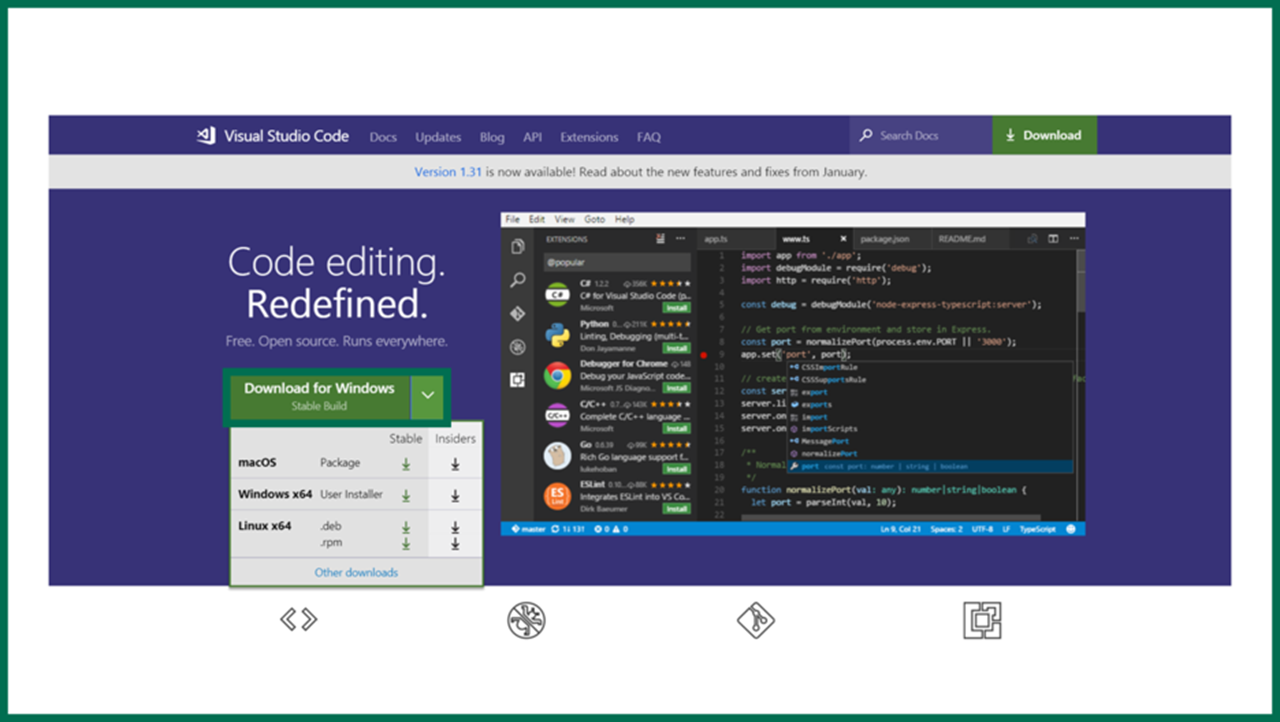
・ Visual Studio Code 공식 홈페이지에서 다운로드할 수 있습니다.

Download for Windows를 클릭합니다.
아마도 각 OS 환경에 맞게 추천해주는 것 같습니다.

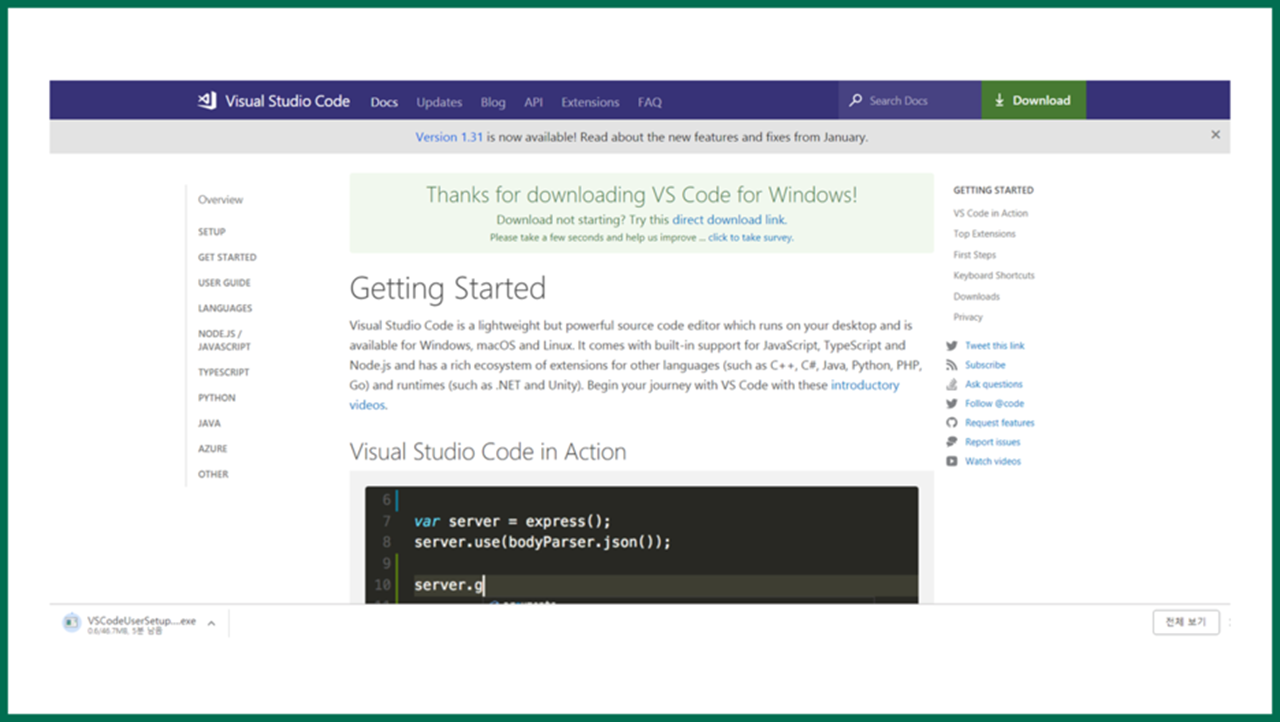
다른 화면으로 이동하면서 다운로드가 시작됩니다.

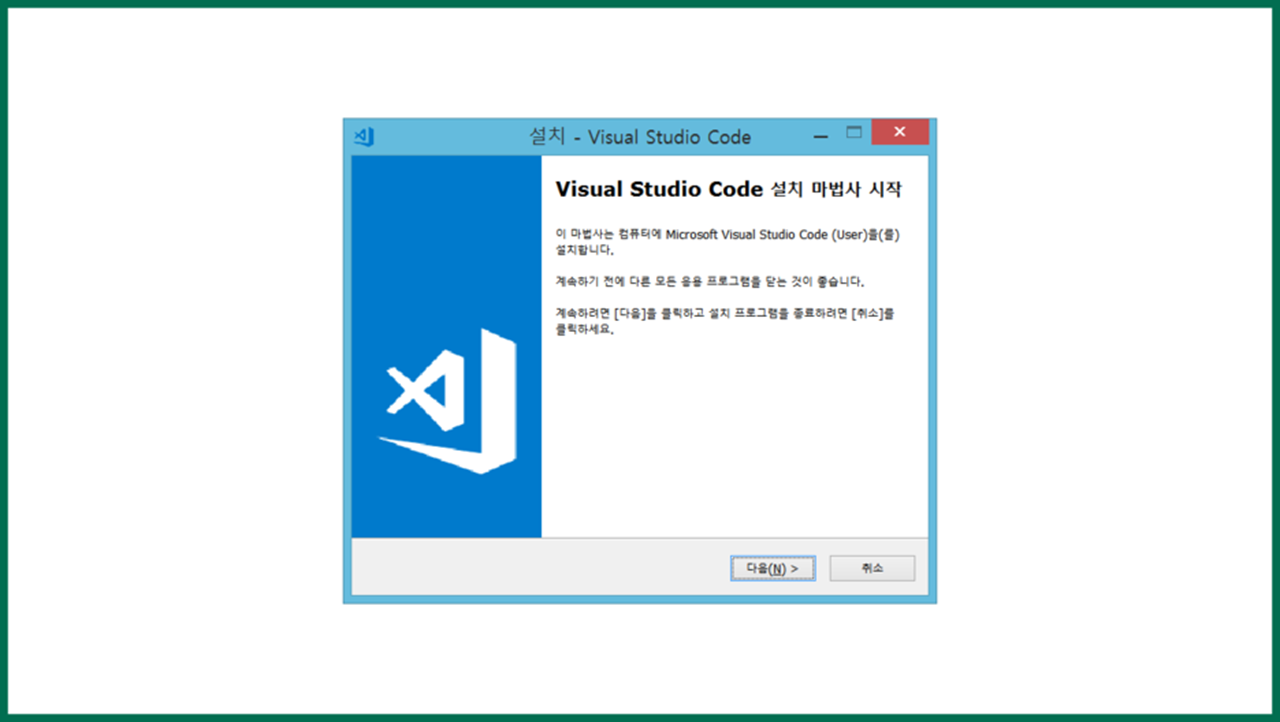
영어일 줄 알았는데, 한글이네욬ㅋㅋㅋㅋㅋ

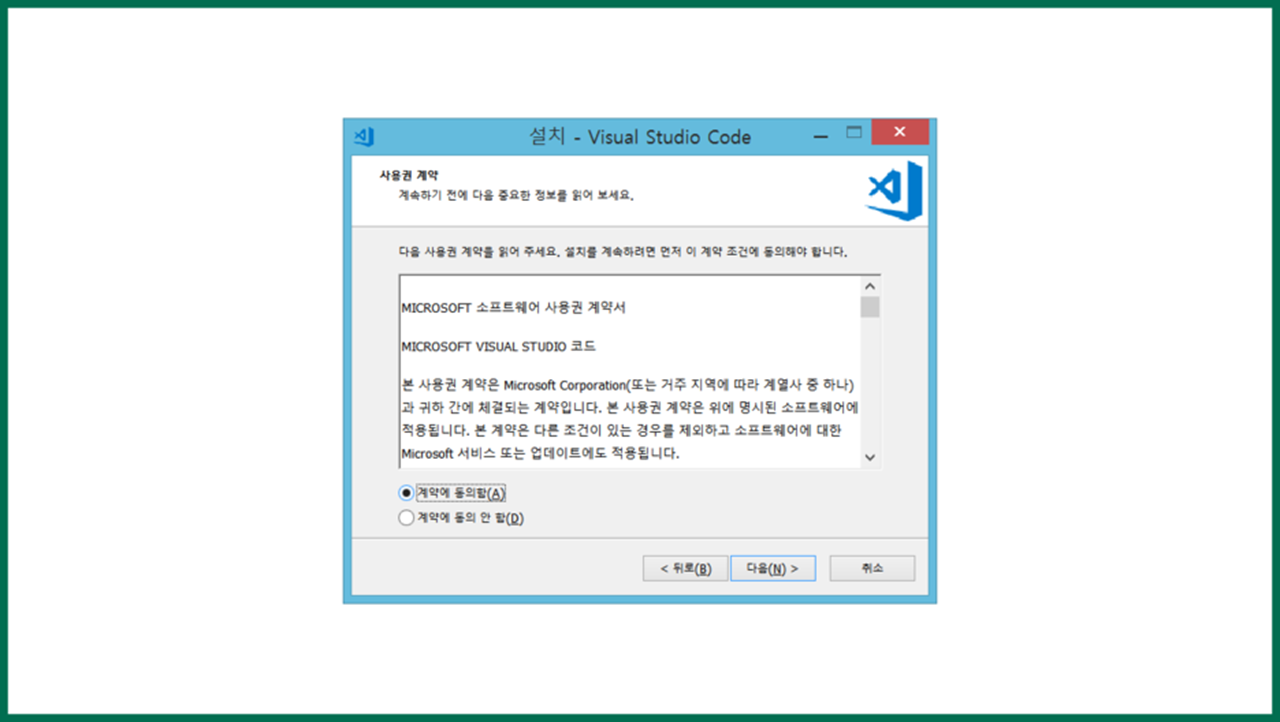
동의? 응 동의~

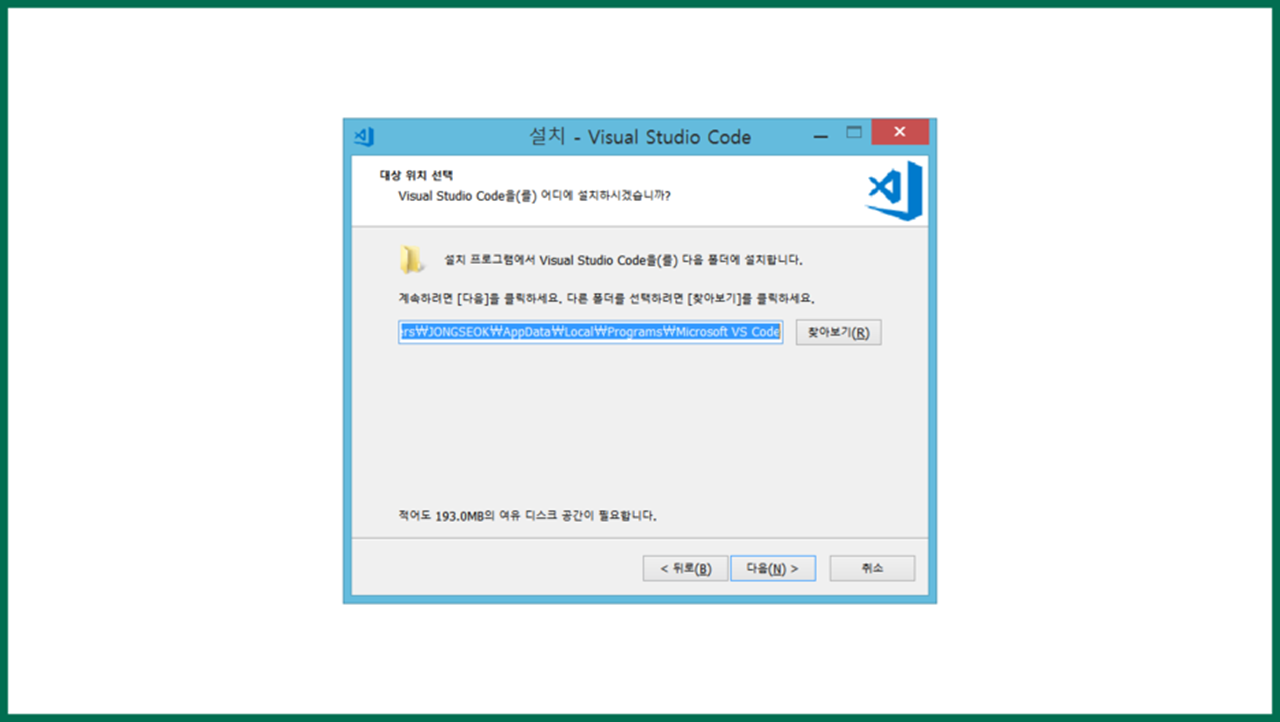
파일 경로를 정하고

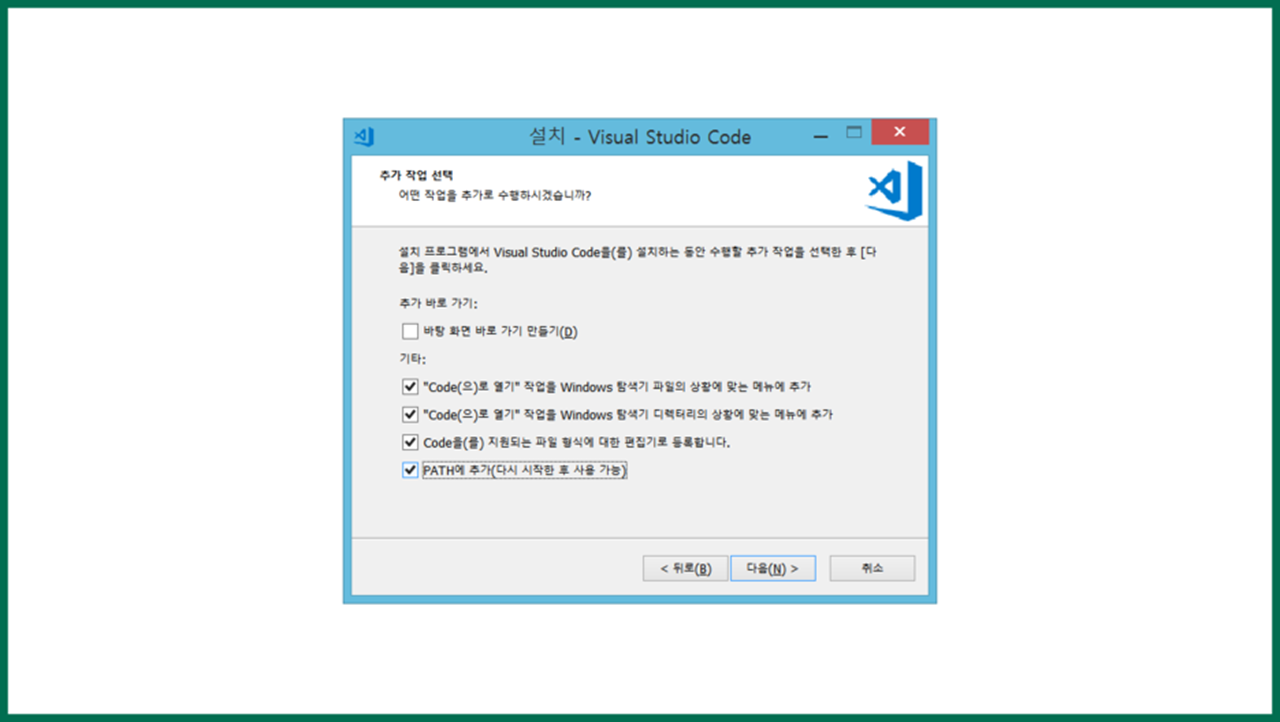
옵션 선택하는 창에서, 저는 그냥 전부 체크했습니다.

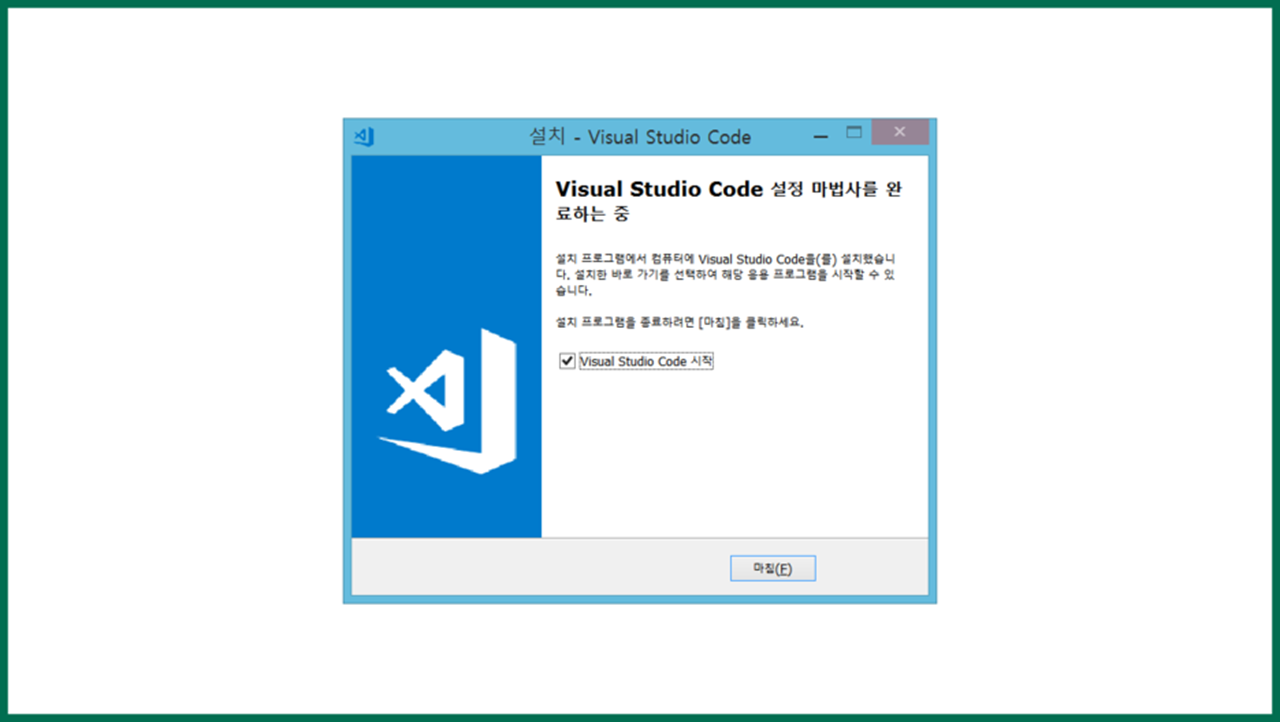
완료!

정상적으로 실행되는 것을 확인할 수 있습니다.
그럼 끝!
'IT > 몰라요' 카테고리의 다른 글
| Markdown, 사용법 정리 (0) | 2019.05.18 |
|---|---|
| Mac, 터미널 명령어 정리! (0) | 2019.05.13 |
| 텍스트 에디터, gPad 설치부터 실행까지 (0) | 2019.05.09 |
| 텍스트 에디터, 사쿠라 에디터 설치부터 실행까지 (1) | 2019.05.08 |
| TeraTerm, 설치부터 실행까지 (0) | 2019.04.25 |



