
1. HTTP
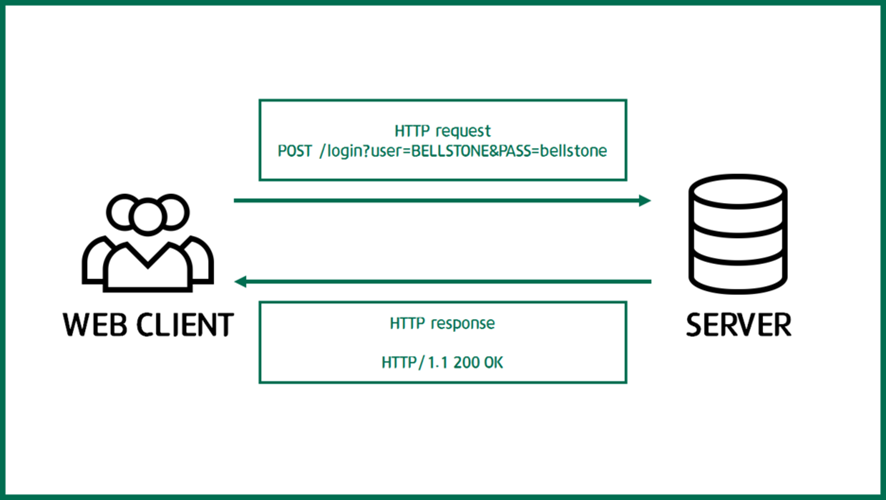
HTTP는 통상적으로 WEB 서버에 WEB 브라우저 등에서 클라이언트가 HTML로 쓰인 정보를 송・수신할 때에 사용되는 프로토콜입니다. HTTP는 Request와 Response로 나누어서 생각하는데 HTTP Request는 Web 브라우저 등에서 서버 등에게 클라이언트가 요구하는 것이고, HTTP Response는 Request에 해당하는 서버의 응답을 말합니다.
・ 그림으로 나타내면 아래와 같습니다. 클라이언트가 Request를 요청하고, 서버에서 Response로 응답합니다.

2. HTTP Header
・ HTTP Request는 HTTP Request 행, HTTP Header, DATA로 3가지의 정보로 구성되어 있습니다.
・ HTTP Request행에는 Method, URL, HTTP 버전으로 3가지의 정보로 구성되어 있으며,
・ HTTP Request의 2번째 행 이후부터 HTTP Header가 되는데, HTTP Header에는 User-Agent 정보, Referer 정보, if-Modified-Since 정보, If-None-Match 정보, 쿠키 등의 정보가 포함되어 있습니다.
・ API 테스트를 할 때, cUrl을 이용하여 헤더에 메시지를 담은 Request를 보내는 방법도 있습니다. 하지만 오늘은 Header를 확인하는 방법을 알아보겠습니다.
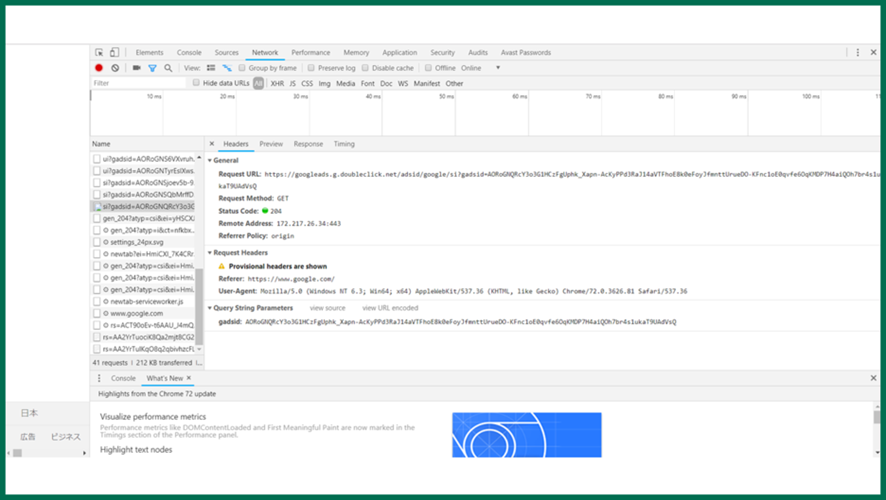
3. 크롬에서 HTTP Header 확인하기
・ 크롬에서 확인하는 방법은 정말 간단한데, 크롬 개발자 도구를 이용하여 확인하는 방법입니다.

・저는 구글 홈페이지의 Header를 확인하기 위해 접속했습니다.

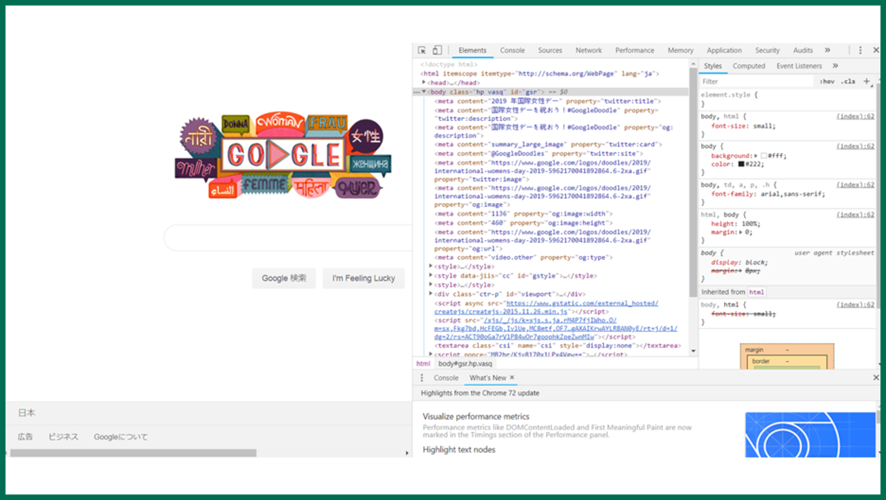
・ F12 또는 Ctrl + Shift + I를 눌러 크롬 개발자 도구를 활성화시킵니다.

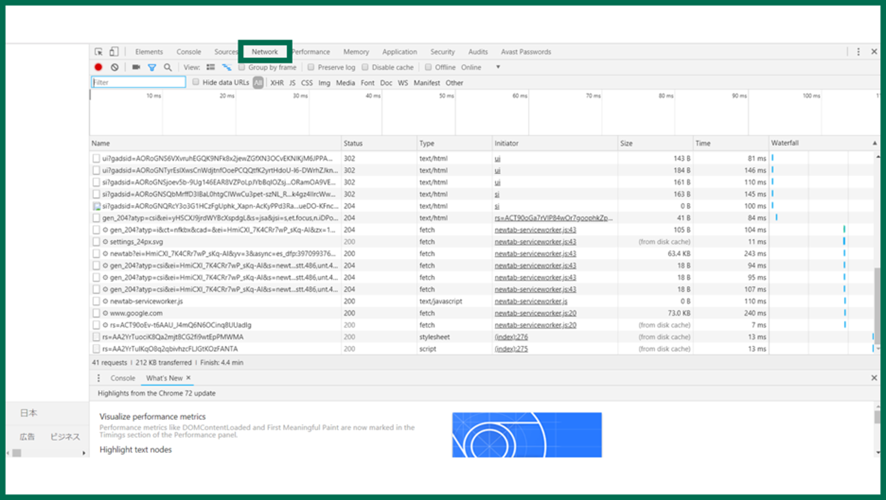
・ 페이지 상단의 Network를 클릭합니다.

・ 알고 싶은 파일을 선택하면, 해당하는 파일의 Request 정보를 확인할 수 있습니다.
・ 웹 어플리케이션을 개발할 때는 크롬 개발자 도구를 자주 이용합니다. Network 탭과 Sources 탭은 디버그 할 때나 확인할 때 자주 사용하기 때문에 친하게 지내도록 해요~
・ 그럼 끝!
'IT > 몰라요' 카테고리의 다른 글
| Mac, 터미널 명령어 정리! (0) | 2019.05.13 |
|---|---|
| 텍스트 에디터, Visual Studio Code 설치부터 실행까지 (0) | 2019.05.11 |
| 텍스트 에디터, gPad 설치부터 실행까지 (0) | 2019.05.09 |
| 텍스트 에디터, 사쿠라 에디터 설치부터 실행까지 (1) | 2019.05.08 |
| TeraTerm, 설치부터 실행까지 (0) | 2019.04.25 |



